BELAJAR FIGMA
Figma memungkinkan pengguna untuk dengan mudah mengelola sistem desain, membuatnya lebih sederhana untuk menemukan dan mengakses semua aset desain. Ini meningkatkan efisiensi proses desain.
>>>>>>>>>>>>>>>>>>>><<<<<<<<<<<<
Belajar Figma PART 3
Membuat Projek Desain Aplikasi
Layanan Masyarakat
<<<<<<<<<<<<<<<>>>>>>>>>>>>>>
PENGUMPULAN PEMBUATAN UI/UX
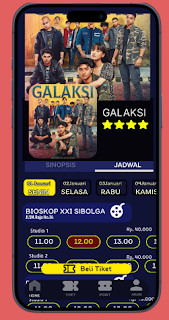
APLIKASI TIKET BIOSKOP DI FIGMA
( Profil : www.welrin.my.id )
CEK HASIL + CEK NILAI
Belajar PIGMA PART 2.
MEMBUAT APLIKASI PEMESANAN
TIKET BIOSKOP DI FIGMA
CONTOH HASIL PROTOTYPE NY
KLIK LINK : CONTOH HASIL UNTUK APLIKASINYA
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<>>>>>>>>>>>>>>>>
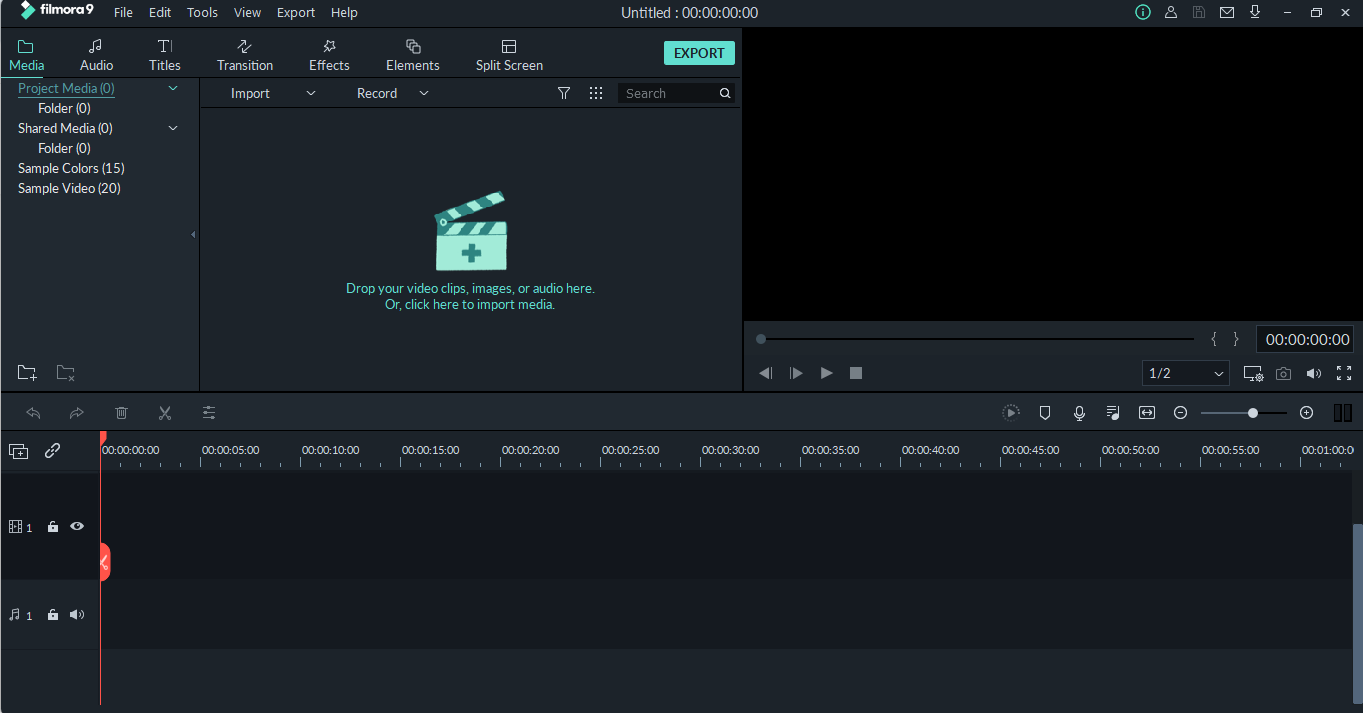
FOKUS TEHNIK YANG KAMU DAPAT HARI INI ADALAH TEHNIK COMPONENT , PLUG IN DAN PROTOTYPE ( SIMULASI APLIKASI )
MATERI ADA DAN LIHAT VIDEO INI :
SELANJUTNYA MEMBUAT HALAMAN ATAU FRAME BY FRAME LIHAT CONTOHNYA BUKA CONTOH HASIL DI ATAS DAN KIRA-KIRA DESAINNYA SEPERTI INI .
<<<<<<<<<<<<<<<<<<<<<<<<>>>>>>>>>>>>>>>>>>>>>>>>>
Figma adalah aplikasi berbasis web dan desktop yang terutama digunakan untuk merancang aplikasi dan situs web, yang memfasilitasi kolaborasi di antara para desainer. Fitur menonjolnya adalah kerja tim secara real-time, yang membedakannya dari alat desain lainnya.
Figma mendukung ukuran perangkat ganda dalam desain, termasuk preset untuk iPhone dan tablet. Fleksibilitas ini memungkinkan desainer untuk membuat aplikasi yang disesuaikan dengan berbagai dimensi layar.
















Comments
Post a Comment
Komentar gan :